7 Useful HTML Attributes That Every Web Developer Must Know
As you already know about HTML is the building block of a web page. HTML attributes allow you to perform more several complex operations on the web page itself. And, being a web developer, you must already knew about it.
In this blog, we are going to discuss some very useful HTML attributes which should be known to every web developer. So, let’s get started.
1. inputmode
<input type="text" inputmode="email">
<input type="text" inputmode="url">
<input type="text" inputmode="numeric">
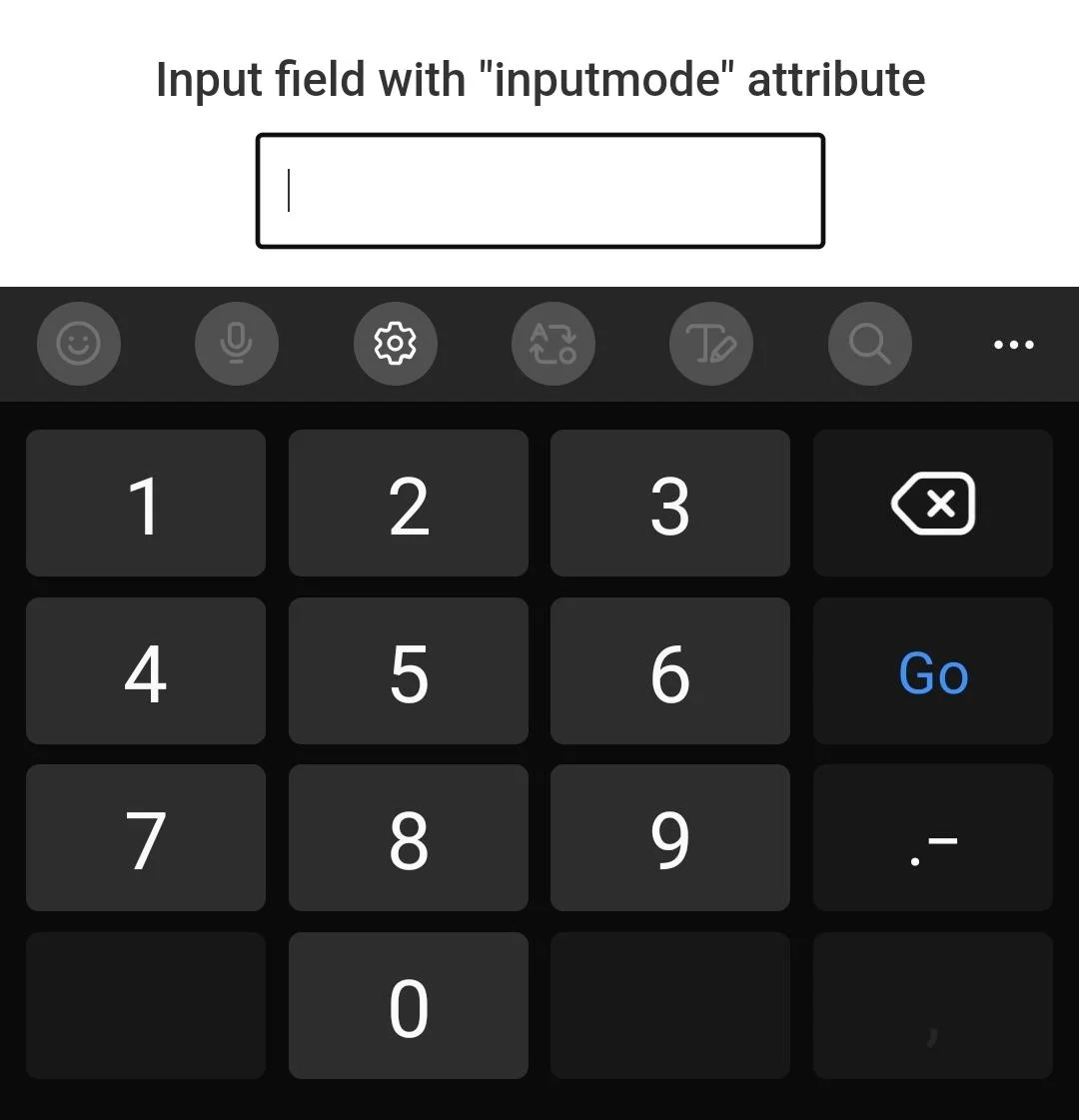
<input type="text" inputmode="tel">It hints at the type of data that might be entered by the user while editing the element or its content. This allows a browser to display an appropriate virtual keyboard. E.g. for numeric inputmode, browser will display the number pad as the virtual keyboard like this:

2. pattern
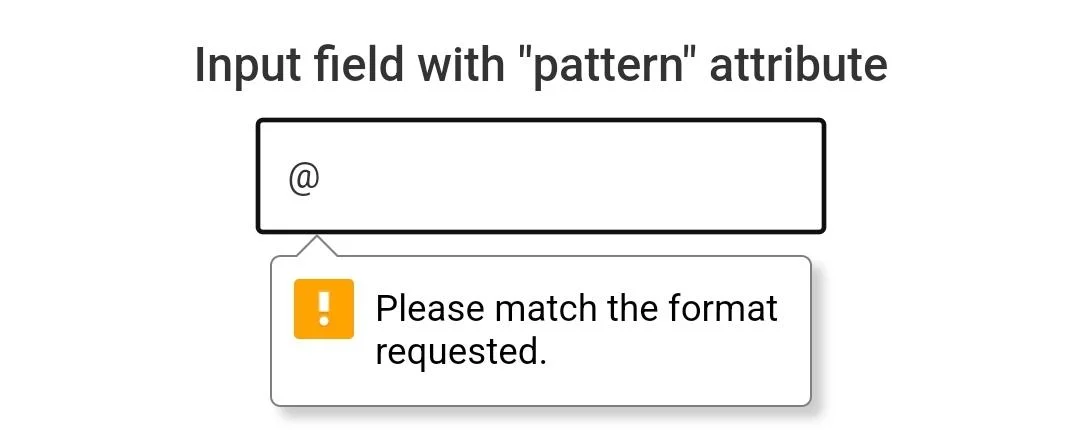
<input type="text" name="username" pattern="[A-Za-z0-9]+">It specifies a regular expression that the value is checked against on form submission. For example, the above pattern allows only capital and small letters along with full numbers and no special character. When a character which was not allowed is input, it would show error like this:

3. multiple
<input type="file" multiple>This attribute allows the user to select multiple values (files, emails etc.)
4. contenteditable
<div contenteditable="true">
This text can be edited by the end user.
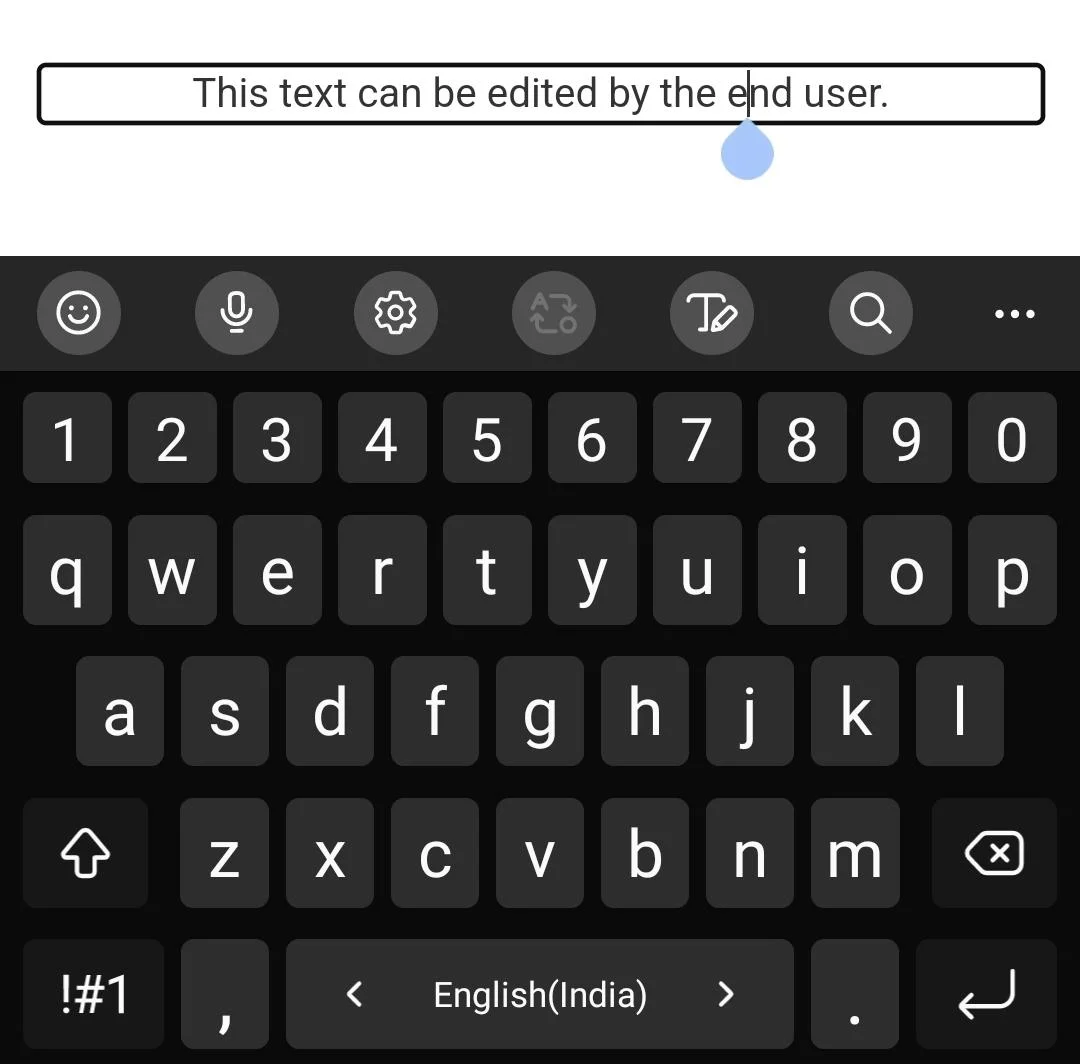
</div>This attribute allows the user to edit the content of the element like this:

5. defer
<script src="script.js" defer></script>This attribute ensures the script is executed when the page has finished parsing.
6. translate
<section>
<p translate="no">This text won't be translated</p>
<p translate="yes">This text can be translated</p>
</section>It specifies whether the element should be translated when the page is localized.
7. loading
<img src="image.jpg" loading="lazy">This attribute specifies whether a browser should load an image immediately or to defer loading of off-screen mages until, for example, the user scrolls near them.
I hope this blog would help you in the web development process. If you need any more help, feel free to contact me.
Liked the post, share with others:




